Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub
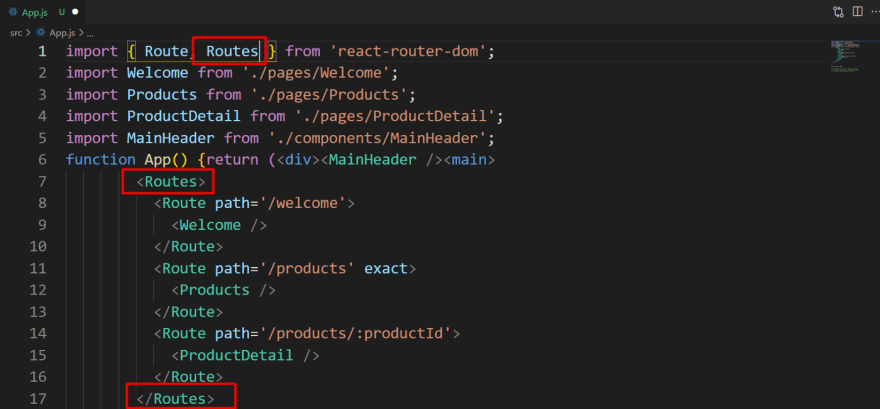
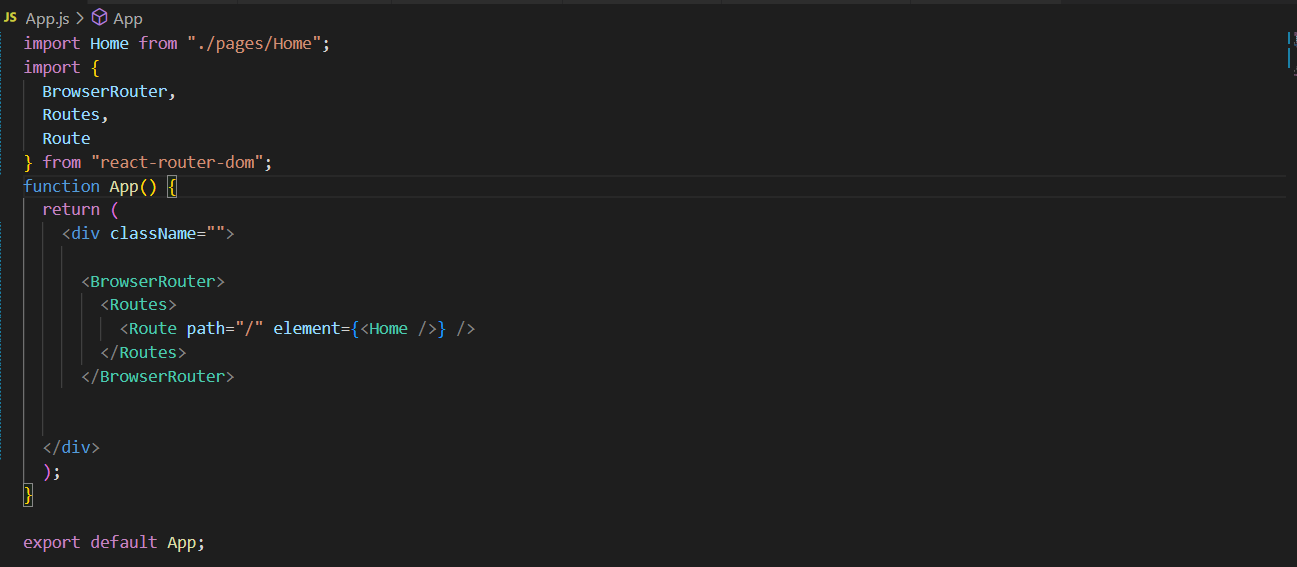
Attempted import error: 'Routes' is not exported from 'react-router-dom'. · Issue #7490 · remix-run/react-router · GitHub

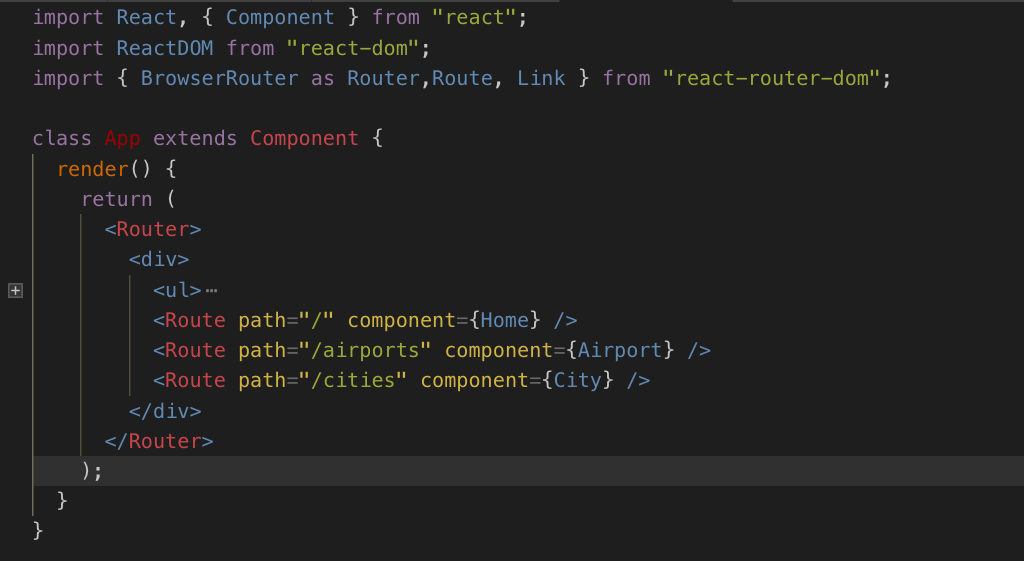
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

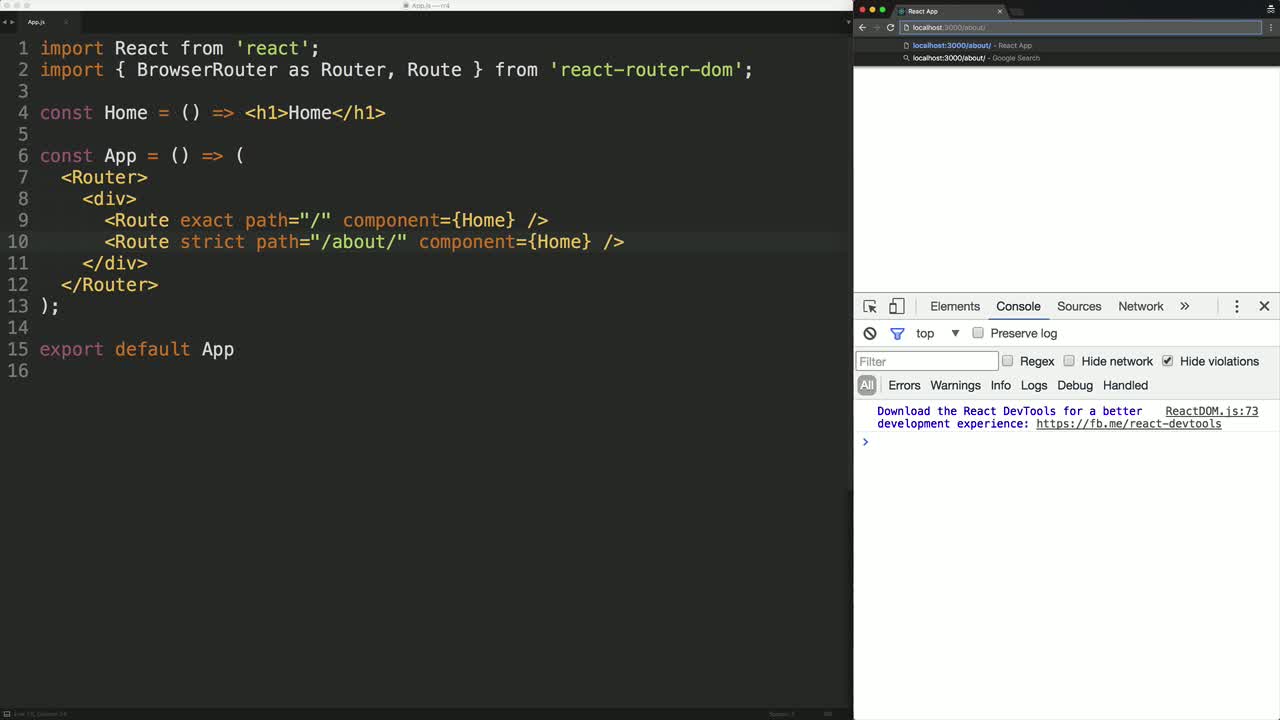
How to Fix Attempted Import Error Switch is Not Exported From react-router-dom or React Router Dom - YouTube























![Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' | MoreOnFew Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' | MoreOnFew](https://moreonfew.b-cdn.net/wp-content/uploads/2022/02/screenshot-switch-is-not-exported-error.png)